Codemagic allows you to easily integrate CI/CD for Flutter, essentially free. Their free plan provides a 500 minute build time each month. So, if you use them properly and efficiently the free plan will be enough.
What do you need?
- A project hosted on Github, GitLab or Bitbucket
- Google play console if you are planning to release your application in the Playstore
Let’s Go
1. Sign Up
You can easily signup with your Github, Bitbucket or Gitlab account.
I am signing up with my Bitbucket account.

After you have signed up. You see all the projects hosted by the provider associated with the account.
What if you do not see the project you are trying to use?
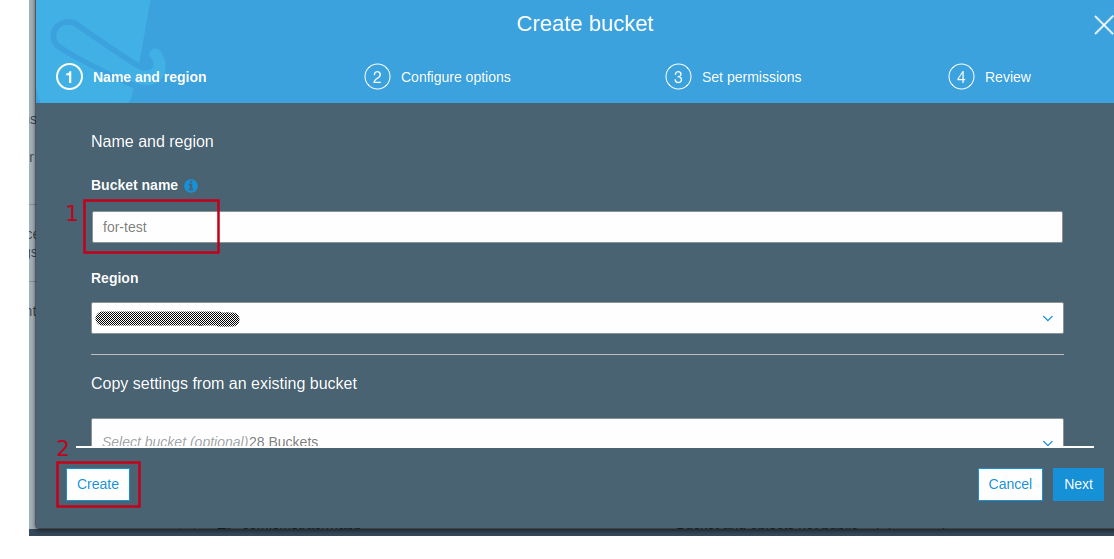
You can simply put the repository URL.

You will have to provide the username and the password if you are accessing a Private repository.

And voilà.

Creating a workflow
Select Flutter App

Let us assume we are building a production workflow
The right menu is self-explanatory. What you might consider is naming your workflow for future use.

2. Build Triggers
Build triggers are as the name suggest, triggers that start the build.
You can set the build to start whenever:
- You push to a specific branch
- On pull request update
- For this, you can specify whether each branch pattern matches the source or the target branch of the pull request
- On tag creation
Here I am setting the build to start when I push to the production branch.

Instead of entering the exact name of the branch, you can also use wildcard symbols to select more than one branch with one pattern.
Select “Show Pattern Examples” for how to.

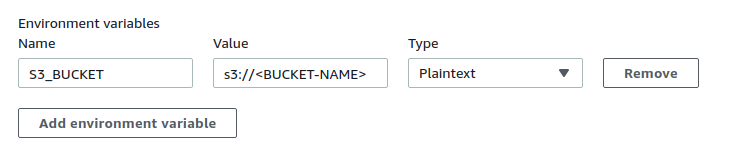
3. Environment Variables
Environment Variables can be useful when you might have to pass a secret api key to your application or something similar.

We are not going to be using any environment variables for the sake of this tutorial.
4. Dependency Caching
Codemagic allows storing dependency storing so you can speed up your builds.
| Path | Description |
$FLUTTER_ROOT/.pub-cache | Dart cache |
$HOME/.gradle/caches | Gradle Cache |
$HOME/Library/Caches/CocoaPods | CocoaPods Cache |

For the Next Steps..
For the next three steps, Codemagic allows you to add a ‘Post script’ and ‘Pre Script’. ‘Post Script’ allows you to add scripts that are set to run before the particular phase and after the completion of the previous phase. Whereas, ‘Post script’ allows you to add scripts that are set to run after the particular phase has completed and before the next phase.
You can use these to do different things like:
- Creating a directory and storing environment variables
- Starting emulator beforehand and more

5. Test
Codemagic runs your tests for you. It even does static code analysis with flutter analyze. You have to “Enable Flutter analyzer” for this.
Integration Testing
You can select one of the several options for running integration testing during the build.
- Ios Simulator
- Android Emulator
- AWS Device Farm

6. Build
There are multiple settings that you can set before starting your build.

You can change Flutter, Xcode and CocaPods version. You can also easily select what you are building your application for. And if you are building for android, the build format.

The build arguments allow you to do things like build versioning and choosing an alternate main file to run your project.
7. Publish

Codemagic allows easy publishing of all the generated artifacts to external services. Covering publishing thoroughly is a whole blog in itself. So we will only look onto the android sides of things for now.
For android publishing, the first thing you have to do is Android code signing. Find how to do that here.

Then, select Android Code Signing. Upload your keystore file, set keystore password, key alias and key password.

For publishing into Google Play. You have to upload a credentials.json. Find how to get it here. Set the appropriate track. You can also set the Update Priority and Rollout Fraction within Codemagic.

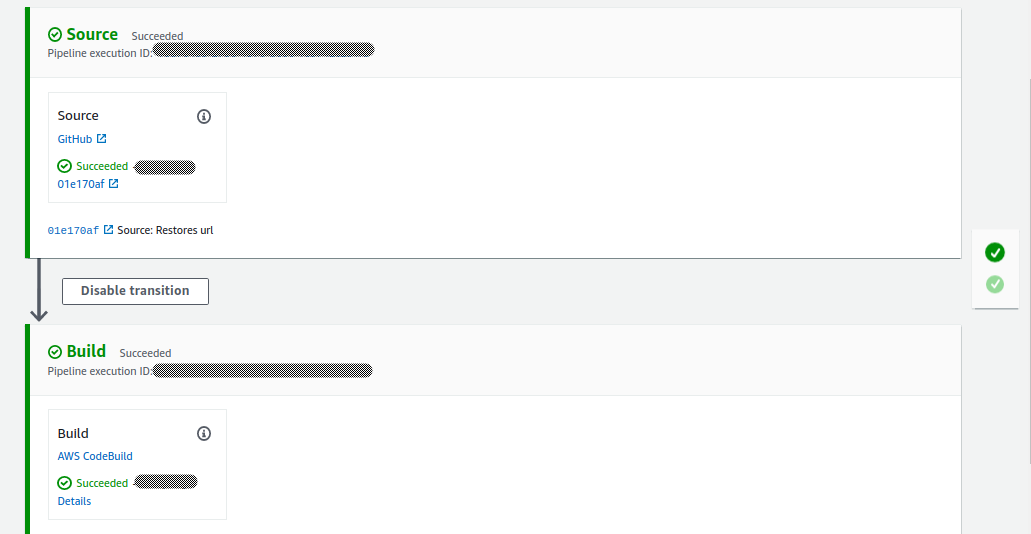
Congrats. You are done with setting CI/CD for flutter using Codemagic. You can manually start a build. By going to your Codemagic home page and clicking on Start new build, and choosing the appropriate branch and recently created workflow.